Développement d’une carte dynamique pour son site internet avec Google Maps API

La Google Map est un formidable outil, très puissant, pour gérer les différents types de cartes dynamiques et plus ou moins complexes et personnalisées qu’une entreprise à besoin de proposer sur son site internet. Des cartes que Big District déploie pour ses clients sur des sites internet marchands et non marchands, basés majoritairement sur des développements WordPress ou Laravel.
Nous présentons dans cet article quelques exemples d’exploitation de l’API pour la réalisation de cartes simples, de store locator, ou de cartes dynamiques sur-mesure associés à des outils de recherche plus complexes.
Nous évoquons également la Google Cloud Plateform et la méthodologie liée à la gestion de son compte de facturation, la création des clés d’API, la gestion des quotas, etc. Un passage obligatoire pour exploiter les API Google Map suite aux changements opérés par Google en 2018.
Pourquoi utiliser une Google Map sur son site internet ?
La Google Map est un outil puissant qui nous permet d’intégrer aux sites internet de nos clients des outils plus ou moins personnalisés et complexes de géolocalisation et de recherche. Cette utilisation va de la carte basique avec un simple curseur (pin) sur l’adresse de l’entreprise à la carte dynamique et personnalisée reliée à un moteur de recherche (type store locator). Google, à travers la Google Cloud Platform, met à disposition presque gratuitement des outils liés à la Map. Nos développeurs exploitent ainsi ses ressources pour les adapter aux cahiers des charges de nos clients, avec un design sur-mesure créé par notre webdesigner (couleurs adaptée à votre charte, info windows, etc).
Exemples de réalisations de Google Map personnalisées
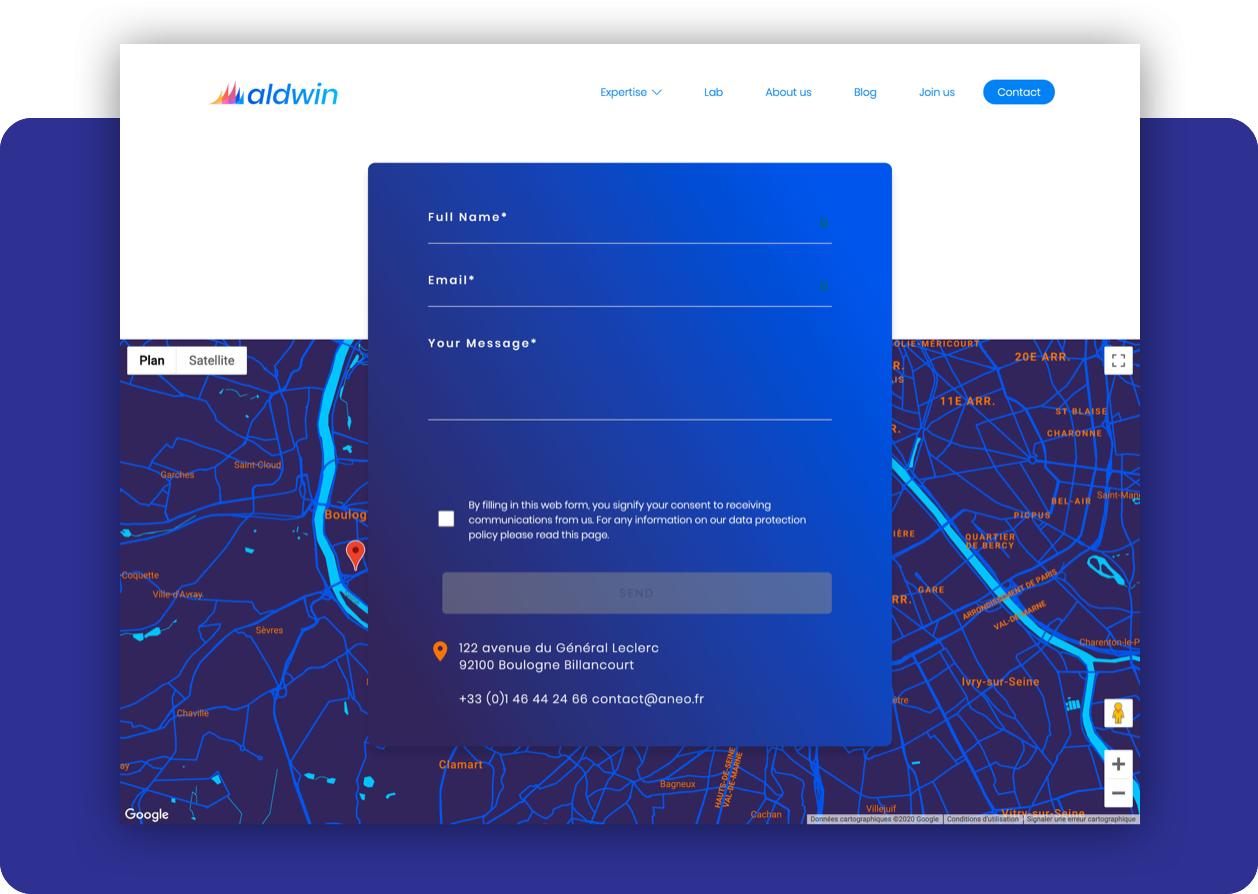
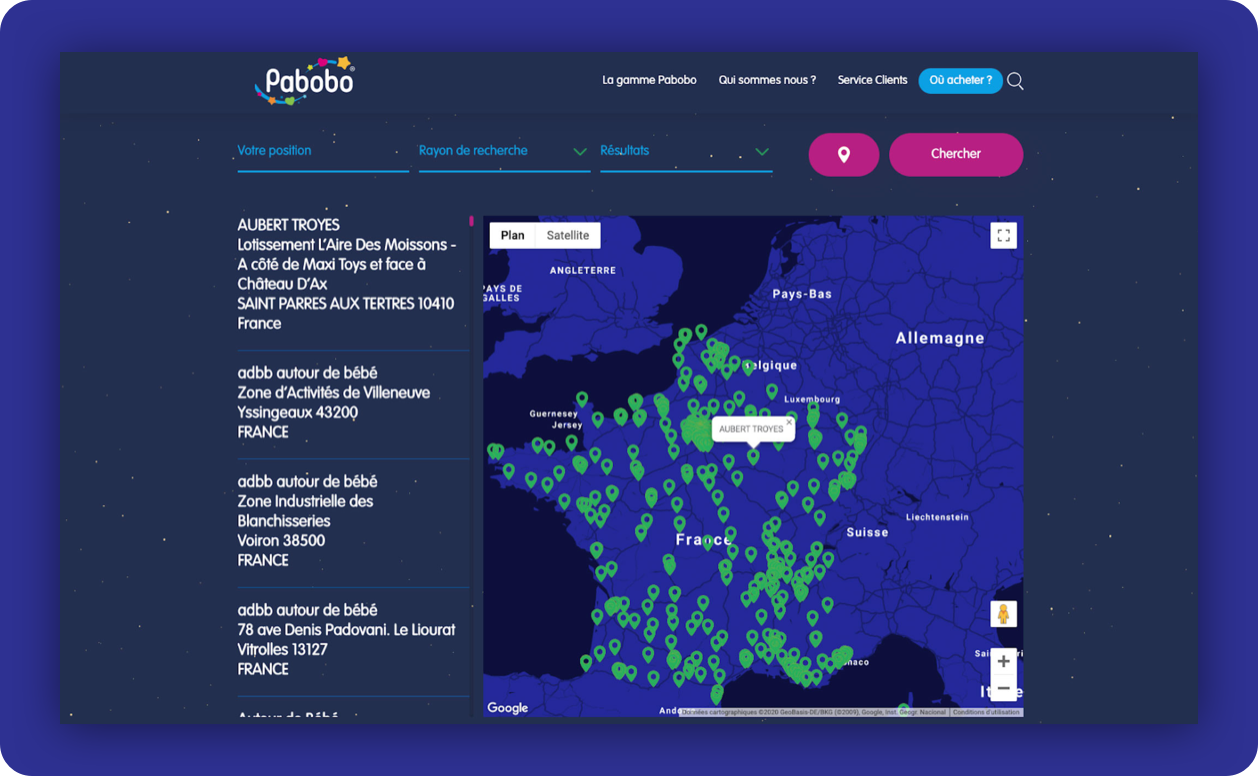
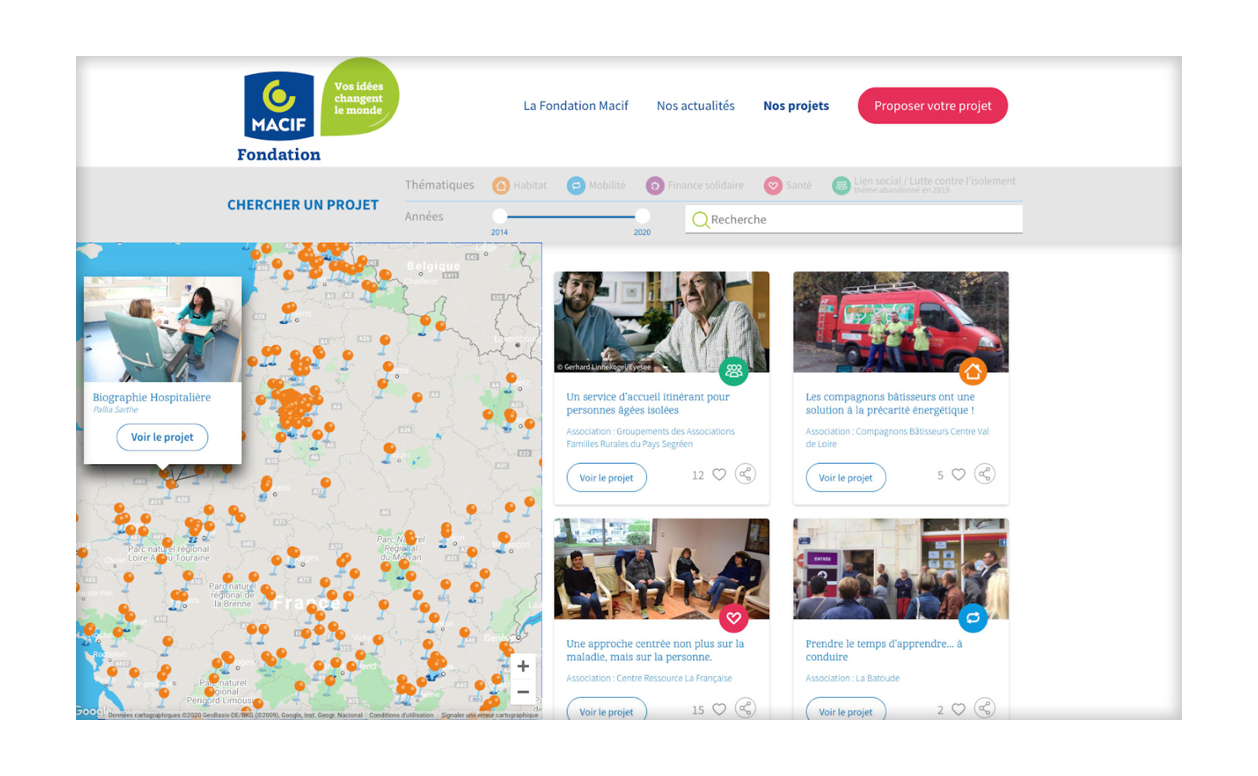
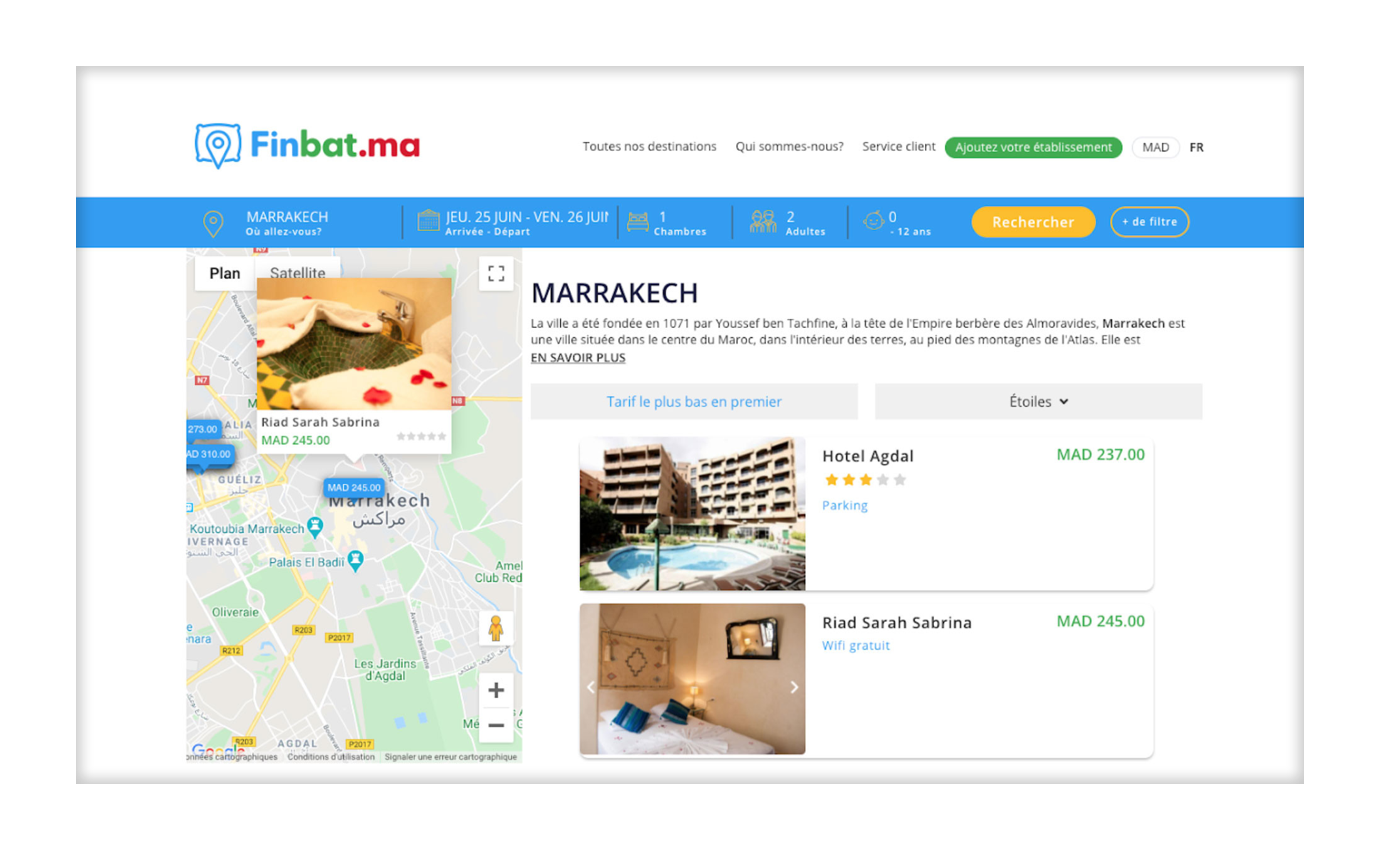
Voici quelques exemples de Google Maps personnalisées que nous avons déployées pour nos clients sur des sites internet réalisés sous WordPress ou Laravel. Chacune de ces cartes est réalisée avec les APIs de Google Cloud Platform, enrichie par des fonctionnalités très différentes, correspondant aux besoins et aux activités des entreprises.




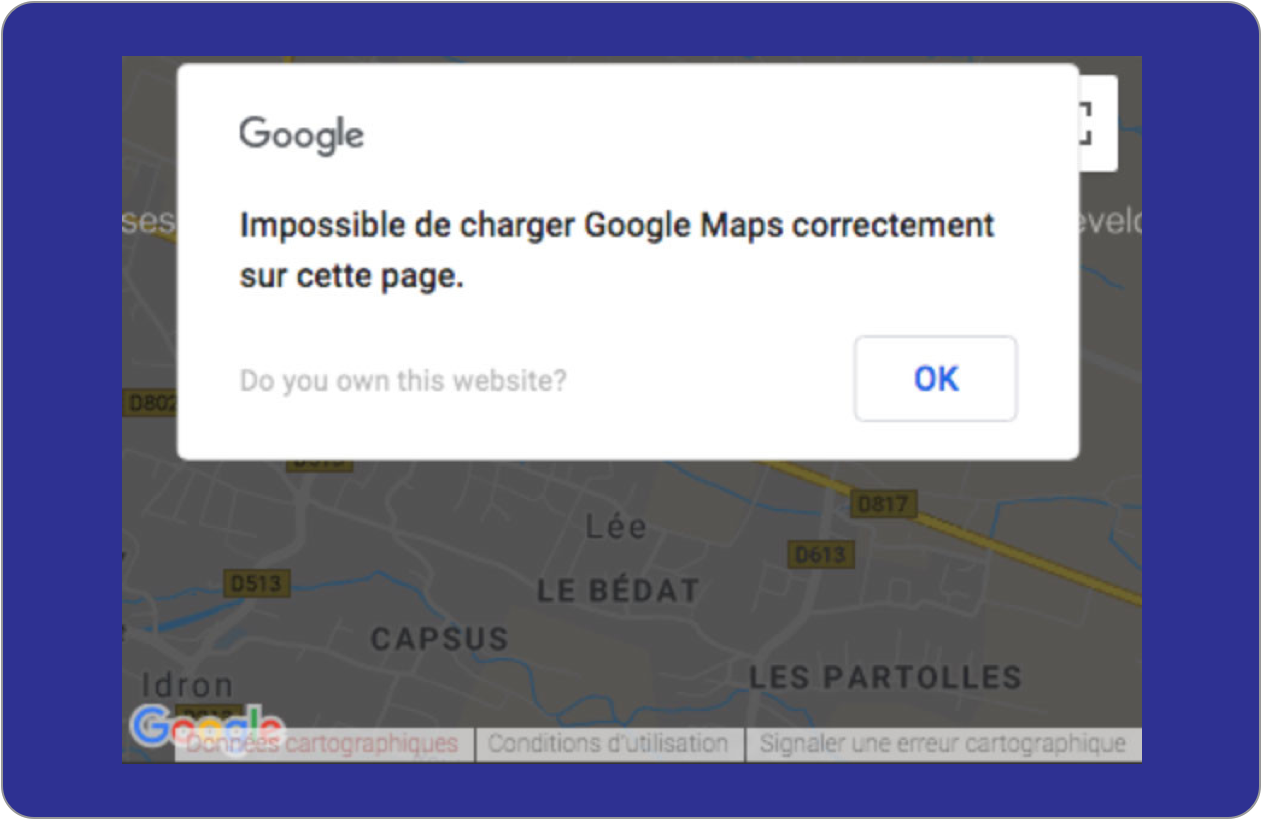
Identification des problèmes d’affichage des Google Maps
Si votre site internet affiche des erreurs là où se trouvait auparavant une carte Google Maps, c’est généralement que vous n’avez pas procédé à la création de votre compte Google Cloud Platform afin de mettre à jour le code en renseignant une clé d’API. Google Maps est configuré par les développeurs de différentes manières et avec différents niveaux de complexité comme nous avons pu le voir à travers les exemples de réalisations ci-dessus. Mais généralement, la solution pour rétablir une Google Maps lambda sur un simple site vitrine est très simple et peu coûteuse, mais nécessite de mettre les mains dans Google Cloud Platform...

Google Cloud Platform : gestion de la facturation, des clés d’API, des quotas, pour une Google Maps maîtrisée.
Depuis juin 2018, Google a remplacé l’ancienne solution Google Maps telle qu’elle existait par Google Cloud Platform, une plateforme pour les entreprises et les développeurs qui centralise l’ensemble des outils mis à disposition par Google et utilisables sur votre site internet (WordPress ou toute autre technologie). Mais au delà de ce changement dans l’organisation des outils Google et leur mise à disposition, c’est surtout un modèle devenu payant avec lequel il faut composer, basé sur une facturation à la consommation des API.
Comment utiliser les fonctionnalités de Google Maps sur son site internet
Afin d’utiliser les fonctionnalités du service de maps pour les intégrer à son site internet, il est nécessaire de disposer d’un compte Google Cloud Platform. Ce compte est rattaché à une entité (votre entreprise) et Google impose d’y enregistrer un moyen de paiement qui sera utilisé suivant la tarification établie en cas d’utilisation dépassant certains quotas. À partir de ce compte qui centralise l’accès aux nombreux outils Google utiles pour votre site internet, vous pourrez gérer vos paramètres liés à l’utilisation de Google Maps sur votre site internet.

Explication de la tarification de l’API Google Maps
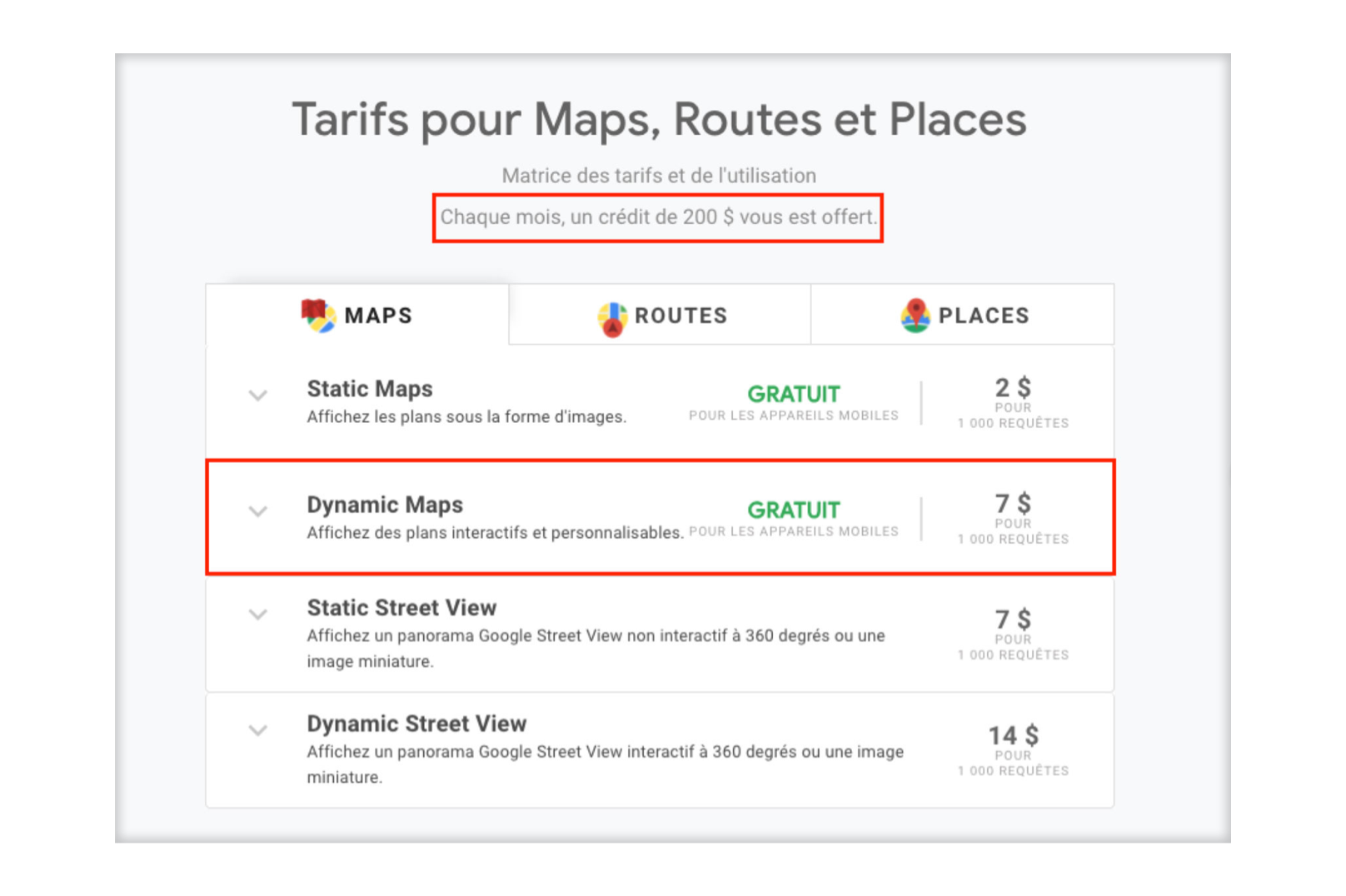
Le modèle déployé en 2018 par Google est un modèle payant, incluant pour chaque compte un crédit offert de 200 $ d’appels aux API chaque mois. Pour la majorité des sites internet, ce crédit mensuel est largement suffisant pour répondre aux besoins d’une carte, simple ou plus complexe. C’est le niveau de sollicitation des API qui facturé, API par API.
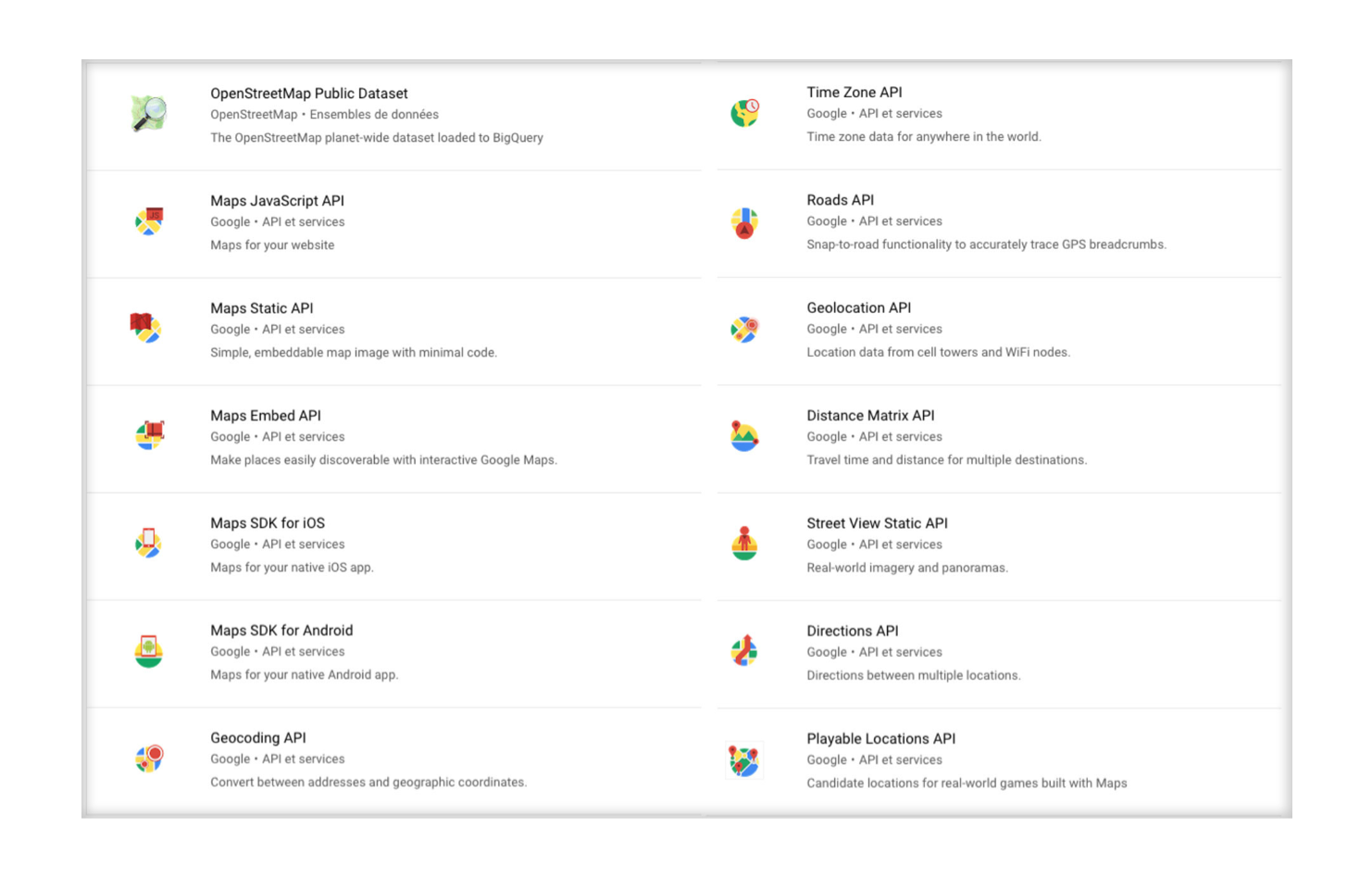
Les services de Google sont nombreux, organisés par thématiques, mais nous resterons concentrés sur JavaScript Maps. Ils fournissent d'autres solutions rattachées à la cartographie et l’orientation, telles que les API liées à Street View, à la gestion d’itinéraires, etc. Chacun de ces services peut être activé dans votre compte et, en fonction des fonctionnalités requises par votre site web, les coûts s'ajustent automatiquement. Vous ne payez que pour les fonctionnalités nécessaires et utilisées.

Quelle utilisation de Google Map API permet le crédit offert de 200 $ mensuels ?
La facturation est basée sur les sollicitations de l’API. Elles sont comptabilisées et converties en coût. Une carte Google Maps interactive sur votre page de contact génère un “chargement” par visite sur la page. 1 000 visites par mois sur votre page de contact génèrent donc simplement 1 000 “chargements” au cours du mois.

- 100 000 chargements gratuits de cartes statiques ;
- 40 000 chargements de “directions” ;
- 40 000 chargements de géolocalisation ;
- 70 000 chargements de saisie semi-automatique.
Afin d’y voir clair sur la tarification qui va vous concerner, nos développeurs identifient les services dont votre site internet à besoin pour fonctionner et les activent sur votre compte Google Cloud ; en observant en parallèle le trafic réalisé sur votre site web, il est théoriquement relativement aisé d’obtenir une estimation des frais de fonctionnement liés aux APIS Google utilisées.
Mais dans le détails ce n’est pas toujours si simple. Par exemple, a saisie semi-automatique mentionnée ci-dessus nécessite un “chargement” pour chaque lettre saisie dans le champ de recherche. La demande de chargement est envoyée lorsque le bouton de recherche est cliqué, donc la saisie de « Agence Web Google Maps » peut représenter de 19 à x demandes (en fonction des erreurs de saisie). Les détails de la tarifications en disent plus sur la variété des tarifs pratiqués par google.
Comment activer la Maps Javascript API pour faire fonctionner la carte interactive personnalisée sur votre site internet ?
La procédure passe par plusieurs étapes. D’abord les prérequis que sont la création de votre compte Google Cloud Platform et l’enregistrement d’un moyen de paiement. Ensuite la partie qui nous intéresse plus spécifiquement la création d’un projet, l’activation de l’API, et la configuration de celle-ci (restrictions, quotas).
Création d’un projet correspondant à votre site internet
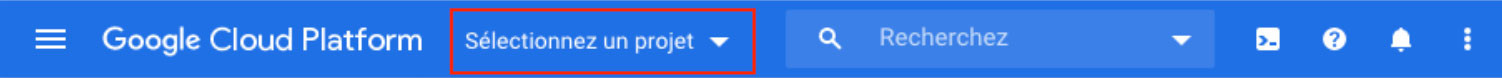
Un projet correspond au site internet qui va utiliser une ou plusieurs API de la Google Cloud Platform pour son bon fonctionnement. En cliquant sur le lien “Sélectionnez un projet” dans la barre de menu en haut à côté du logo Google Cloud Platform vous affichez la fenêtre de création d’un projet.

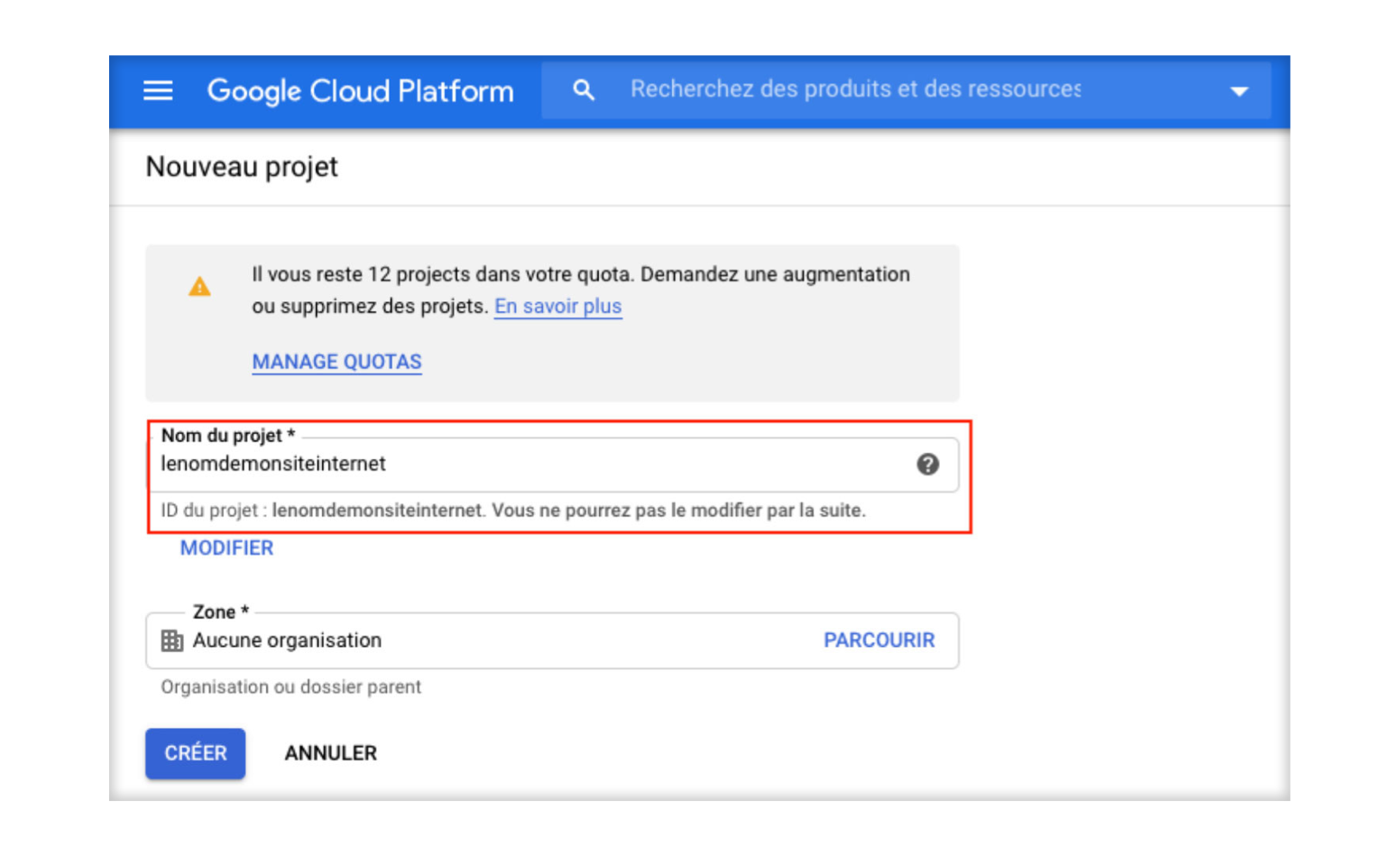
Sur la fenêtre suivante nommez votre projet. Nous recommandons de le nommer en reprenant le nom de domaine de votre site internet (sans l’extension, exemple : lenomdemonsiteinternet). Attention ce “nom” sert d’ID et ne sera pas modifiable après création comme précisé. Ne vous préoccupez pas de la notion d’organisation qui est réservée à un usage plus poussé et un compte G Suite payant.

Activation de l’API pour votre Google maps
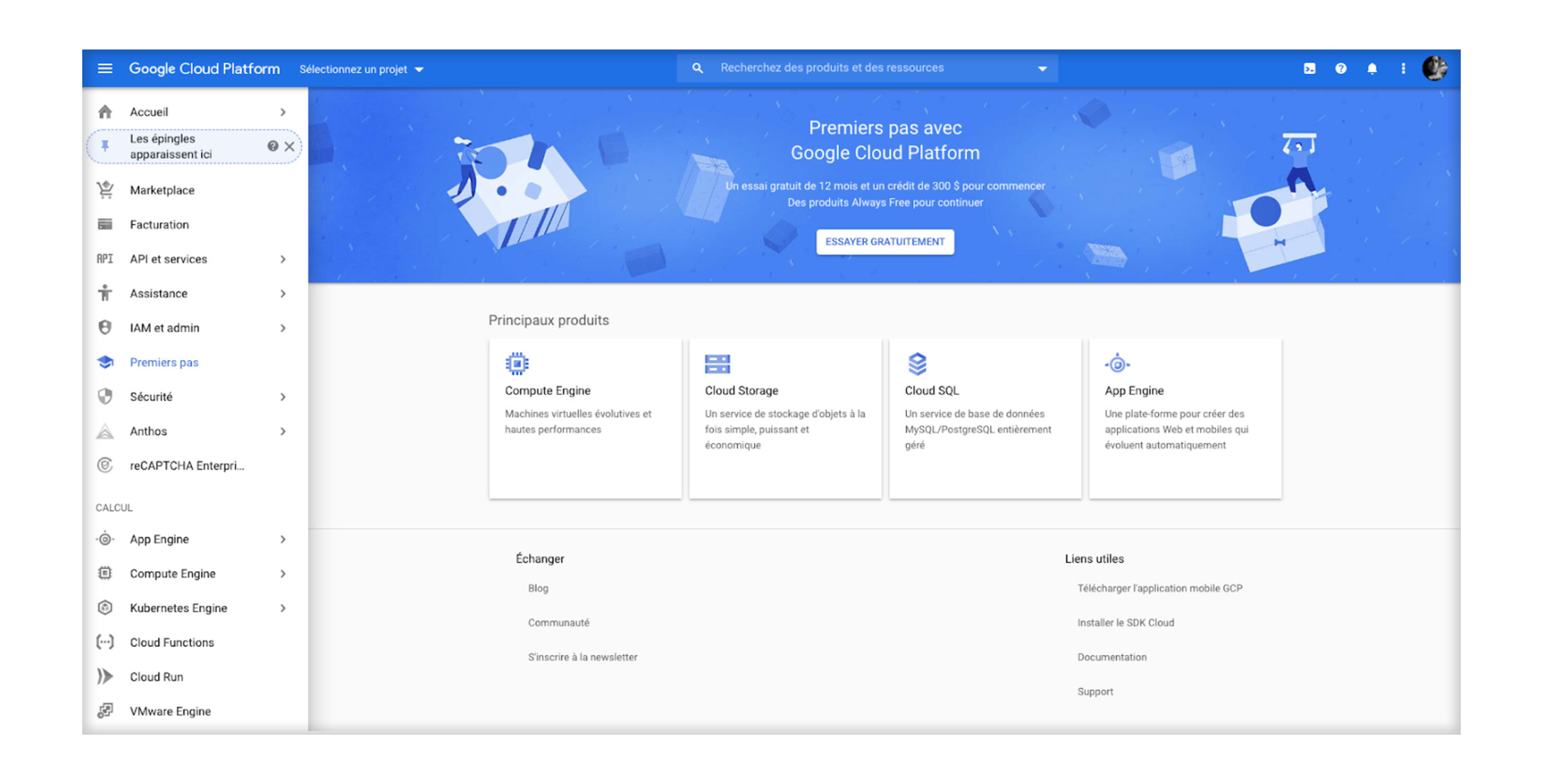
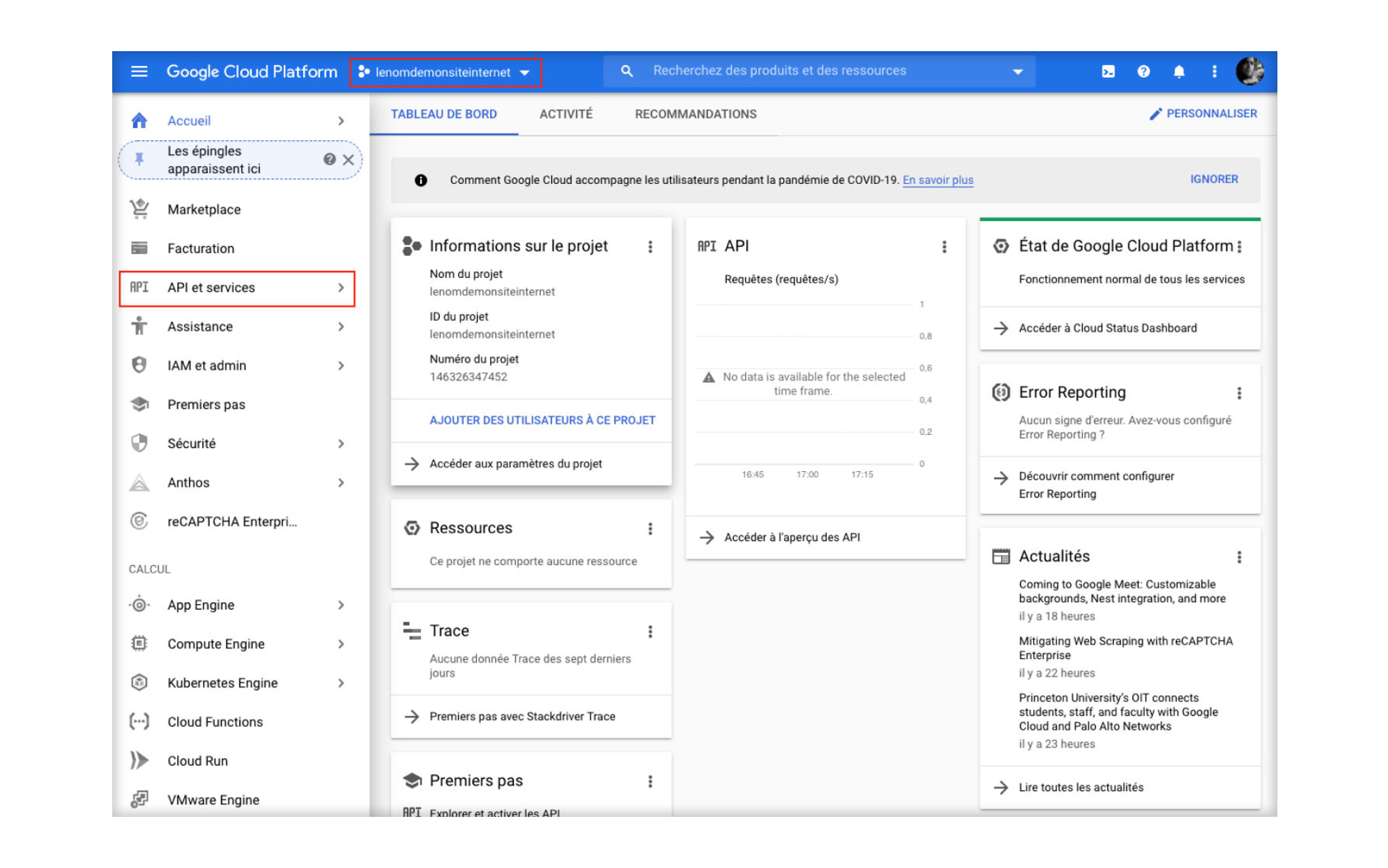
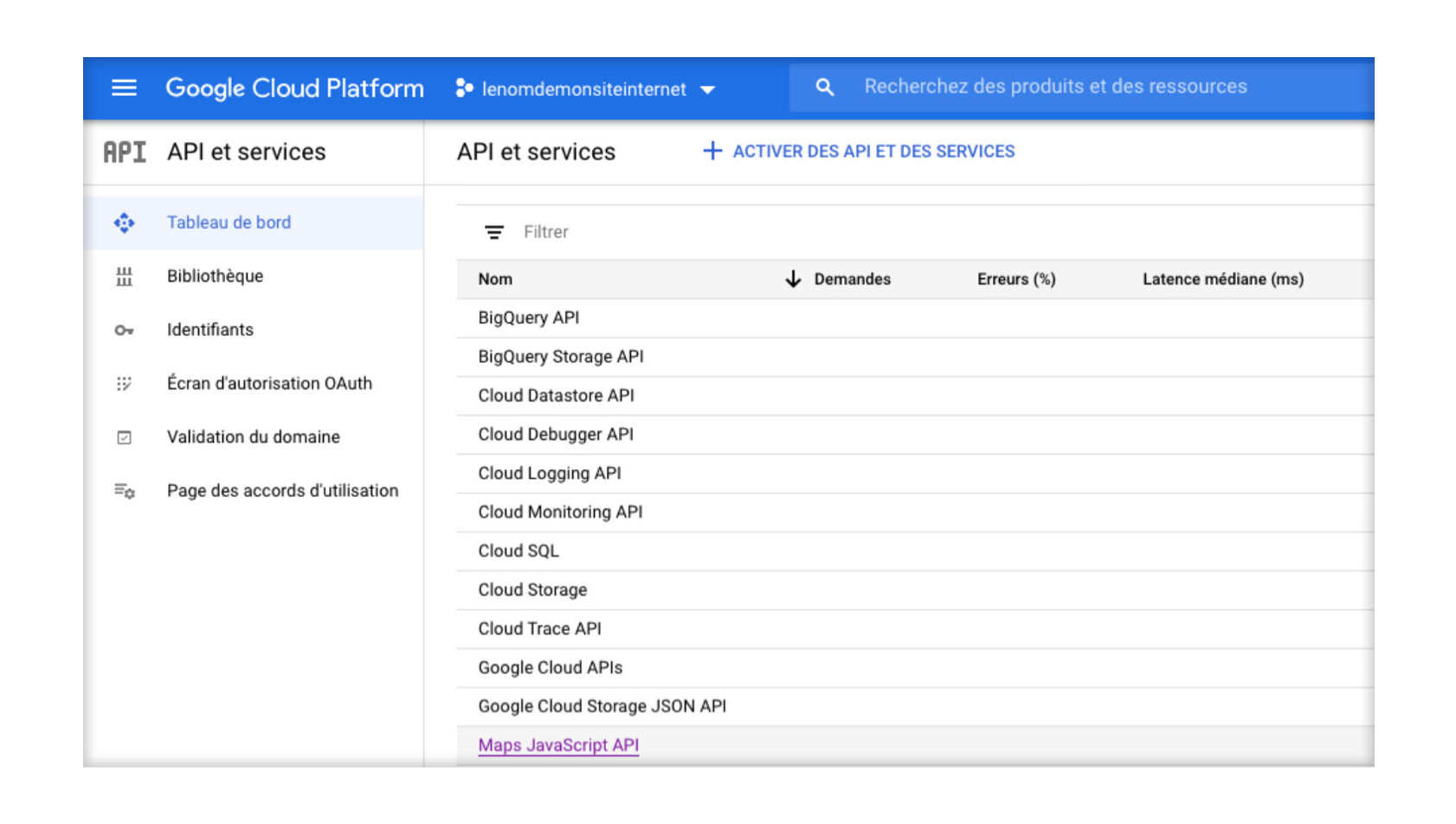
Après la création du projet vous serez automatiquement dirigé sur le “Tableau de bord” du projet que vous venez de créer. Le nom du projet apparaît en haut dans la top bar et vous avez accès à un grand menu latéral à gauche avec de nombreuses rubriques. Celle qui nous intéresse pour faire fonctionner la Google Maps sur-mesure de votre site internet est la rubrique “API et services”.

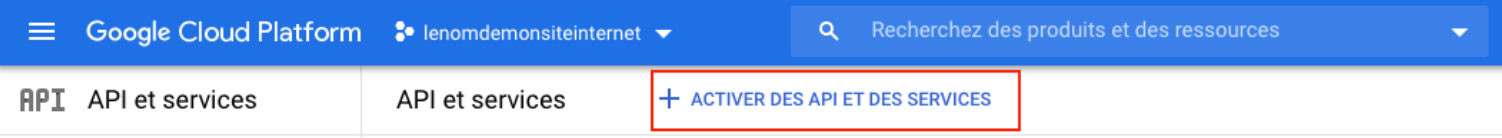
Une fois entré dans la rubrique en question, cliquez sur “Activer des API et des services”.

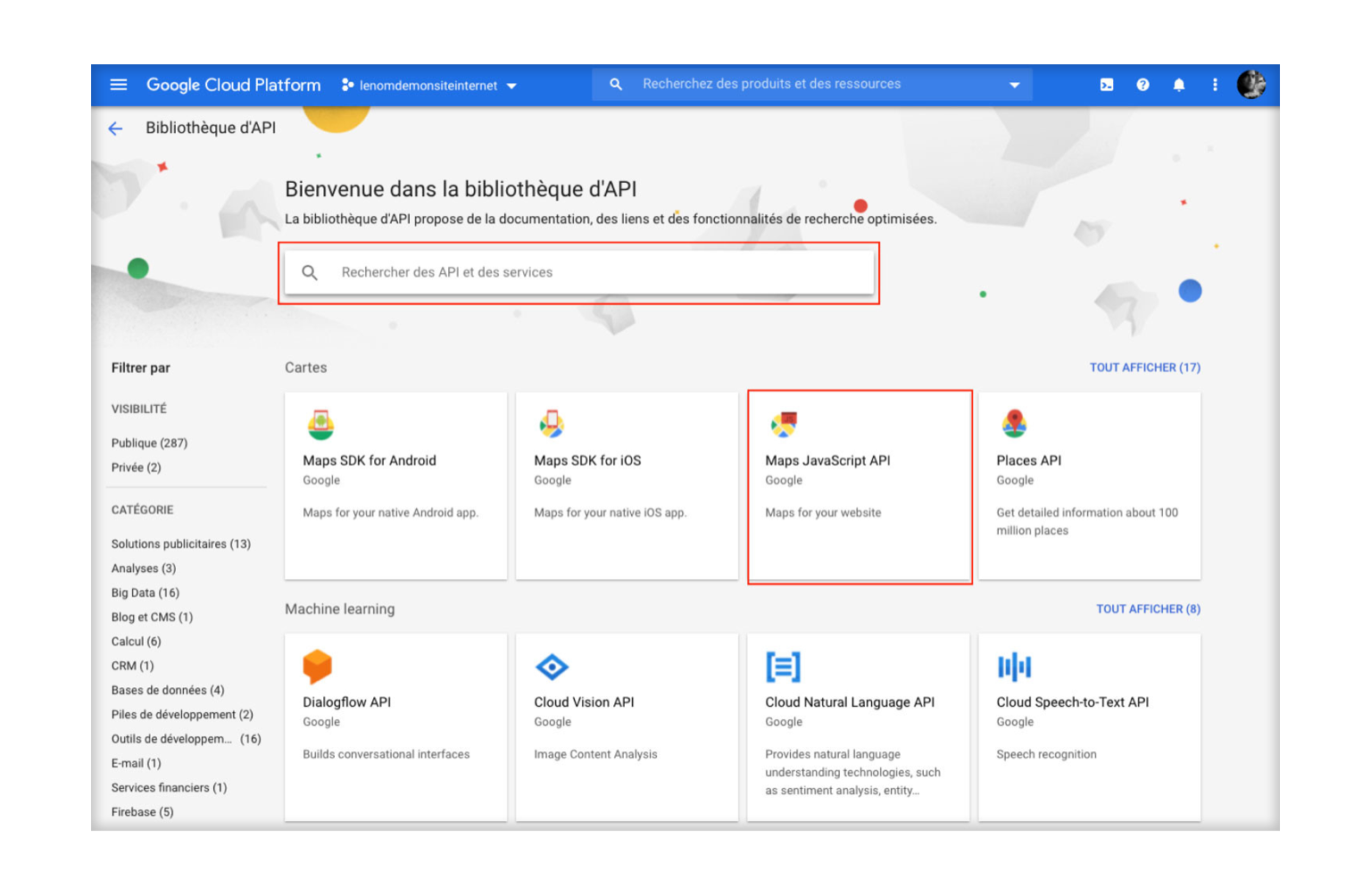
Vous devrez aller rechercher le service nécessaire, à savoir “Maps Javascript API”. Vous pouvez utiliser la barre de recherche ou identifier l’API directement dans la mosaïque.

Cliquez simplement sur le bouton bleu “Activer” proposé sur la page suivante.
Création d’un identifiant et configuration de la clé pour votre site internet
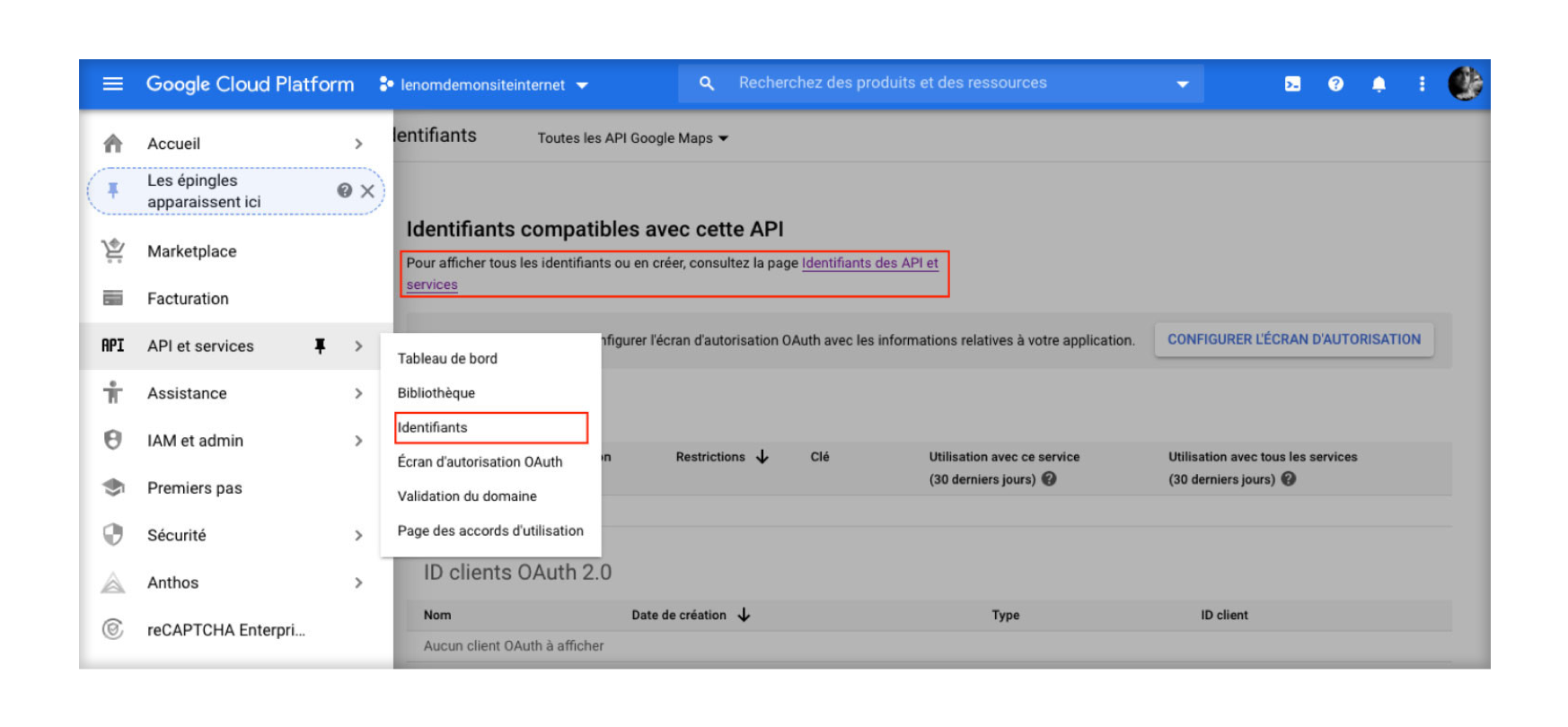
Vous allez devoir créer un “identifiant” qui va être lié au projet et à l’API. Vous pouvez accéder à la page de création de cet identifiant soit en cliquant sur le lien proposé dans la page qui s'est affichée après l'activation de l’API à l’étape précédente, soit via le menu principal de gauche, dans API et services > Identifiants.

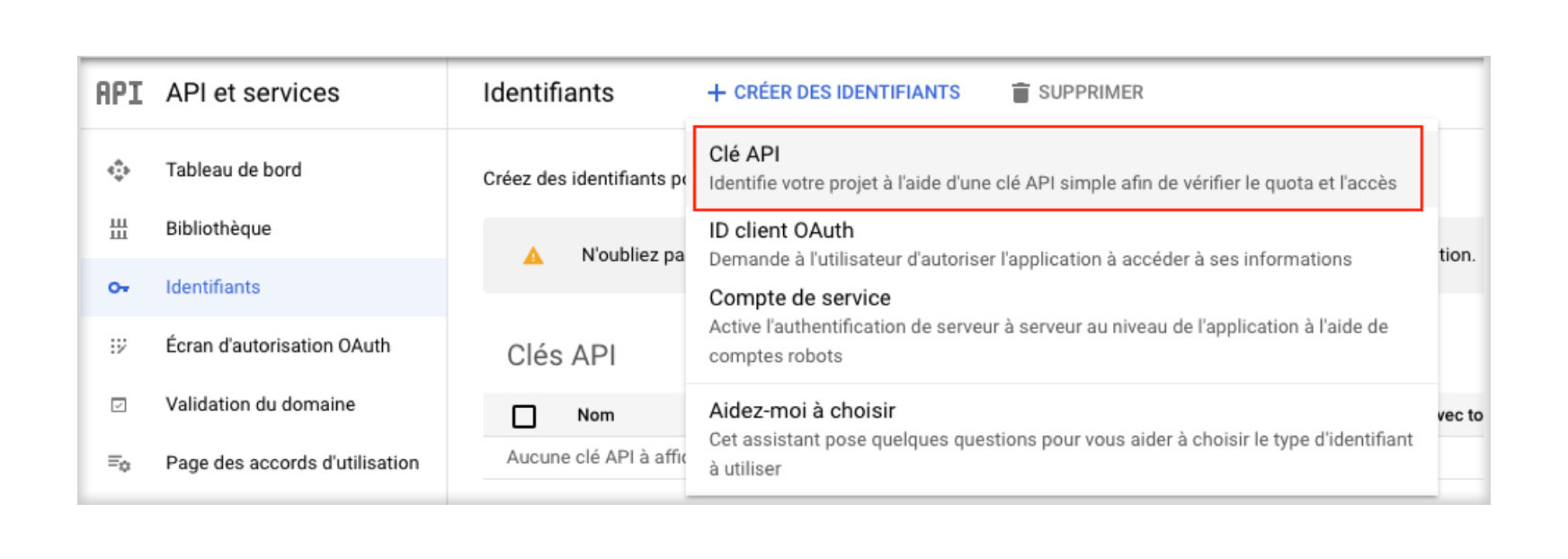
Utilisez le bouton “Créer des identifiants” en haut de page et sélectionnez “Clé API” dans la liste proposée. Cette action va nous permettre d’associer une clé API au site internet qui va utiliser l’API Google Maps et gérer les quotas.

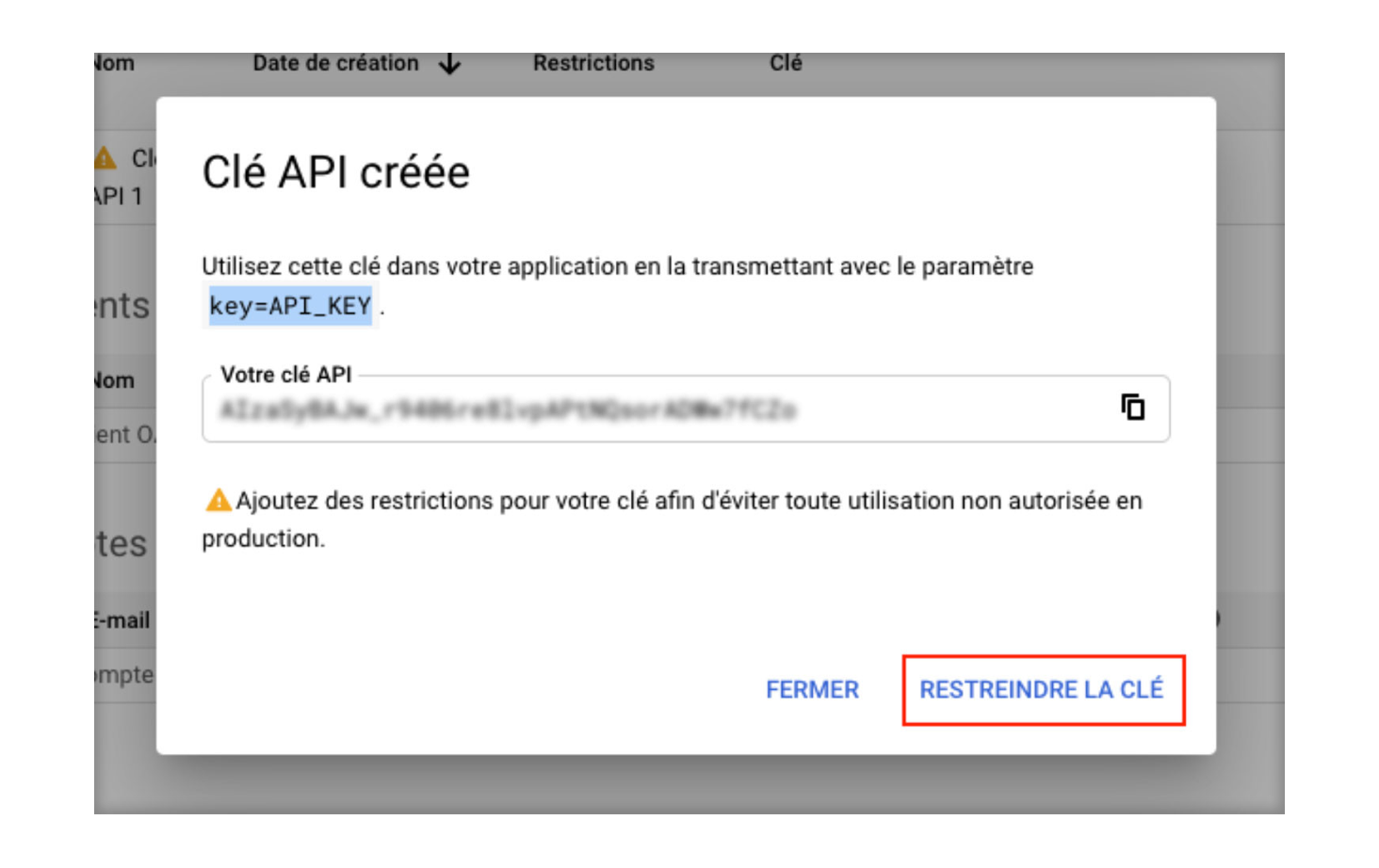
La clé d’API va vous être affichée. Copiez là afin de la répertorier quelque part ou vous allez facilement la retrouver afin de la fournir à votre agence web ou votre développeur afin qu’il la renseigne dans le code du site internet qui utilise une Google Map personnalisée.
La configuration n’est pas encore terminée à ce stade. Ne fermez pas la fenêtre et cliquez sur “Restreindre la clé”.

Paramétrage de la clé d’API pour la lier à votre site internet
Nommer la clé correctement
Restreindre les applications qui vont utiliser la clé
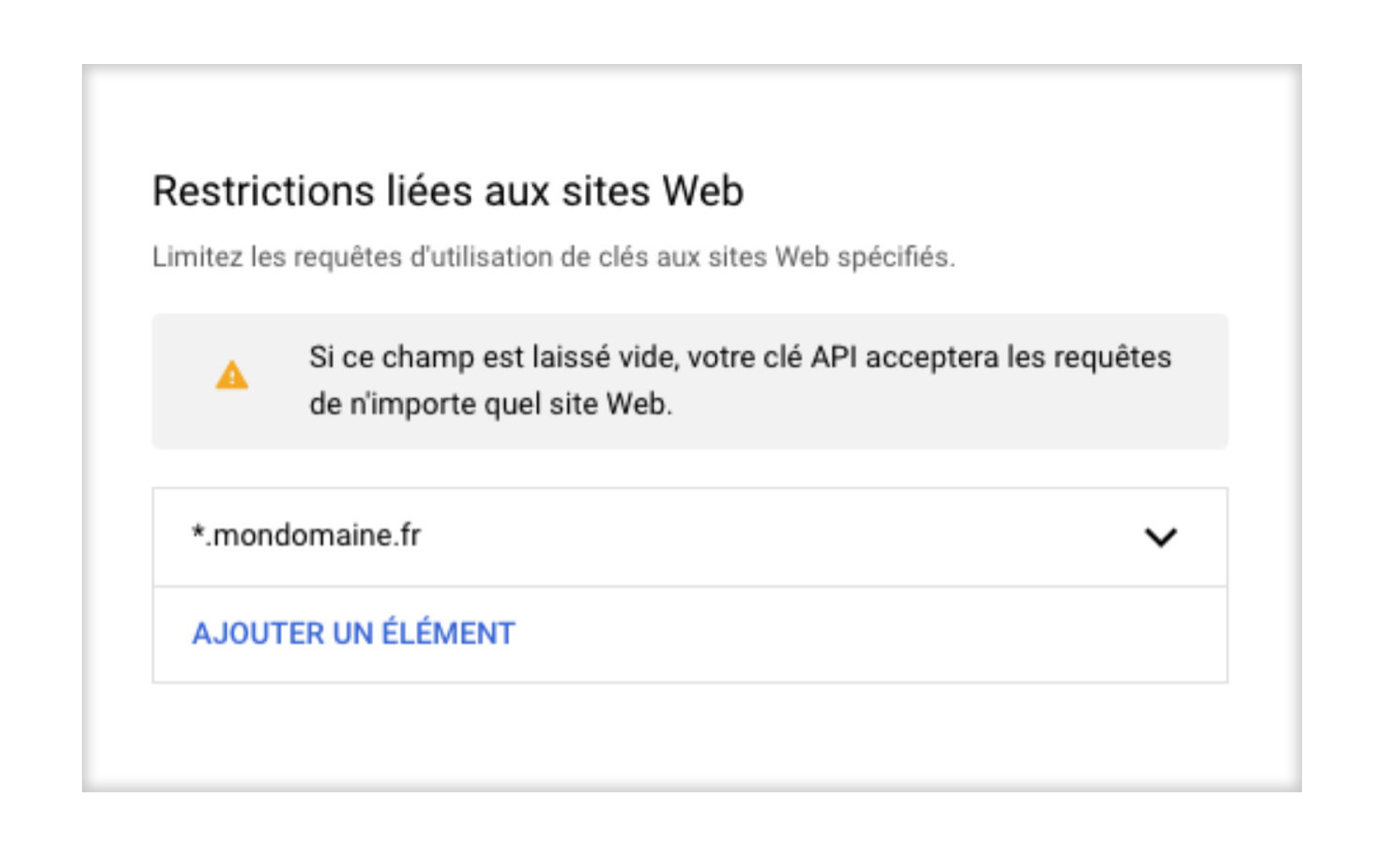
S’il s’agit bien d’une clé utile pour l’affichage d’une carte Google Map sur mesure sur votre site internet, cochez “Référent HTTP (sites web)”.
Saisissez ensuite l’URL de votre site web dans “URL de provenance”. Préférez la syntaxe suivante afin de permettre à la clé de fonctionner sur l’ensemble de votre nom de domaine et éviter les éventuels dysfonctionnements liés aux redirections de votre domaine avec ou sans les WWW : *.mondomaine.fr.

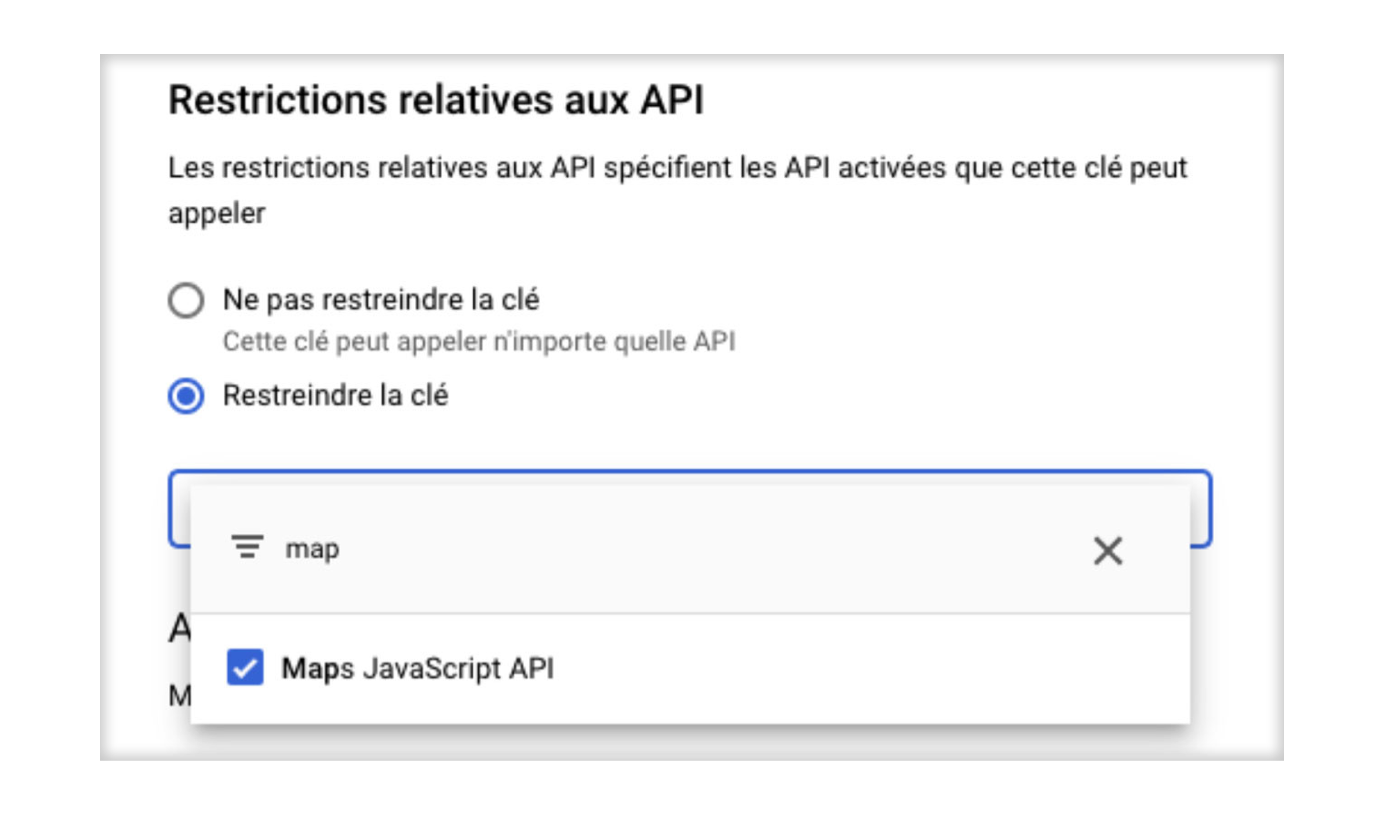
Restreindre l’utilisation de la clé par la seule API maps Javascript
Cochez “Restreindre la clé” et sélectionner dans la liste la “Maps Javascript API”. Aidez vous du moteur de recherche pour vous faciliter la tâche.

Vous pouvez ensuite enregistrer vos modifications en bas de page. Votre clé apparaît sur l’écran récapitulatif des clés liées à votre projet.
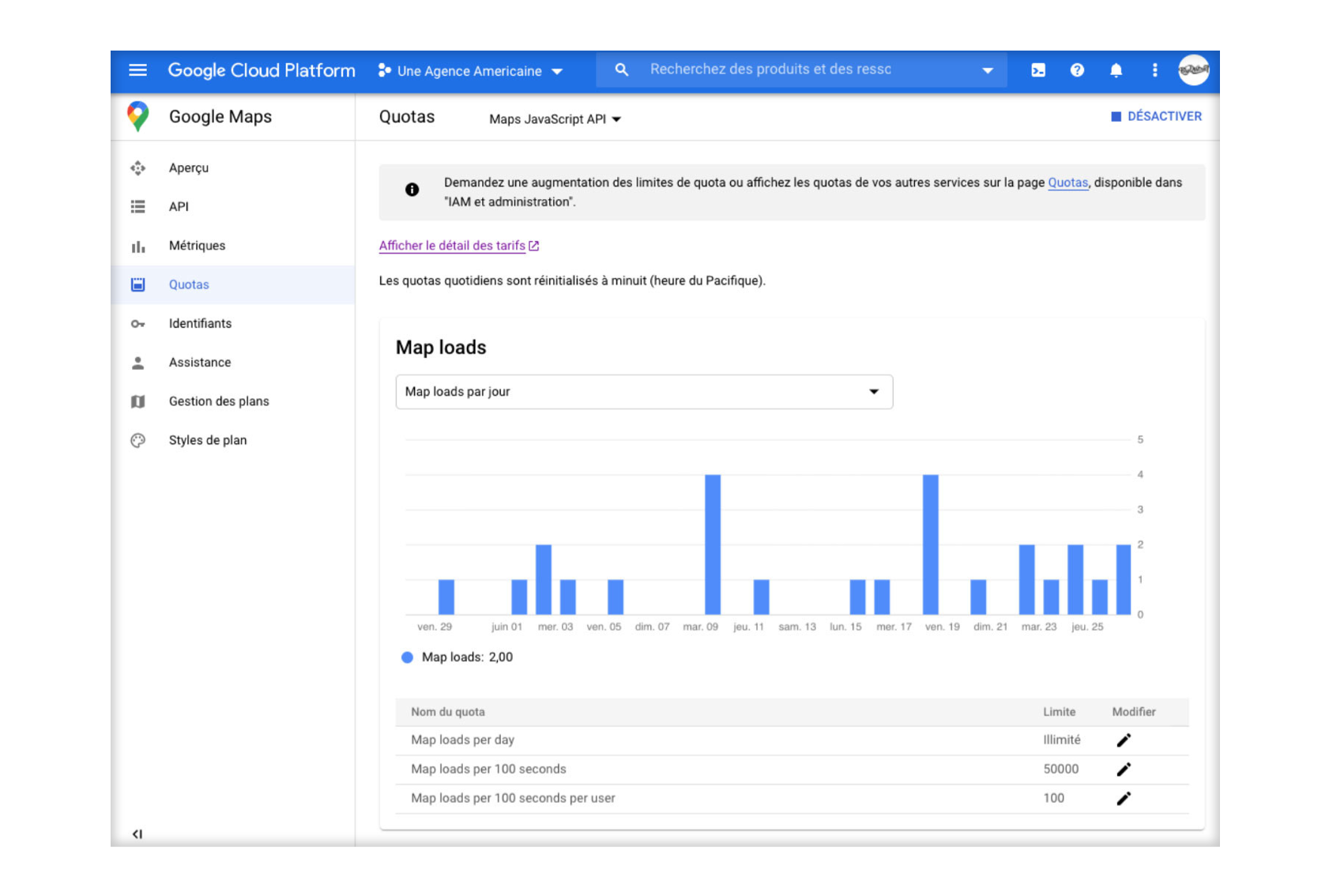
Gestion des quotas liés à la clé API
Depuis le “Tableau de bord” de la rubrique “API et services” identifiez la “Maps Javascript API” dans la liste en bas de page (votre liste devrait être moins longue que celle-ci ^^) et accédez à la page liée en cliquant sur le nom de l’API.

Un nouveau menu avec une entrée “Quotas” a fait son apparition à gauche. Vous allez devoir sélectionner la “Maps Javascript API” en haut de page pour arriver au paramétrage des quotas. En bas de page, vous pouvez Modifier les quotas par défaut en cliquant sur le petit crayon présent sur chaque ligne.

La gratuité proposée par Google étant limitée à 200 $, leur tarification permet de bénéficier de 28 000 chargements de l’API mensuels. 28 000 / 31 jours = 903 chargements quotidiens. C’est ainsi le quota que vous pouvez saisir sur la ligne “Map loads per day”. Vous ne serez pas facturé même si vous dépassez les 903 visiteurs sur la page accueillant votre Google Map, en revanche, passé ce quotas, cette dernière ne s’affichera pas correctement. Si ce quota n’est pas suffisant vis-à-vis du trafic de votre site internet, vous devrez prévoir un quota adapté (ou pas de quota) et payer pour les chargements dépassant les 28 000 mensuels. Retrouvez les tarifs détaillés sur la Google Cloud Platform.
Plus de posts

Google Analytics 4, migration, CNIL et RGPD : à savoir et à faire
06 mai 2023

Pourquoi Figma est génial ? On vous dit tout.
01 juin 2021

Sécuriser un site Wordpress : les 7 techniques à retenir
20 janvier 2021

Une animation digitale pour se rassembler
26 novembre 2020

Les outils indispensables de notre studio digital
12 octobre 2020

Avec ou sans www ?
08 septembre 2020
