Site internet WordPress
La refonte du site vitrine d’un cabinet de recrutement pour se démarquer

Hyde Recruit est un cabinet de recrutement spécialisé dans les métiers du marketing, du digital et de la communication.
Une refonte complète pour mieux affirmer les valeurs du cabinet, asseoir sa légitimité et développer les opportunités d’accompagnement.
Comment s’adresser aux deux cibles – recruteurs et talents – simultanément, sans en mettre une plus en avant ? Et évoquer d’entrée les différentes spécialités du cabinet ?

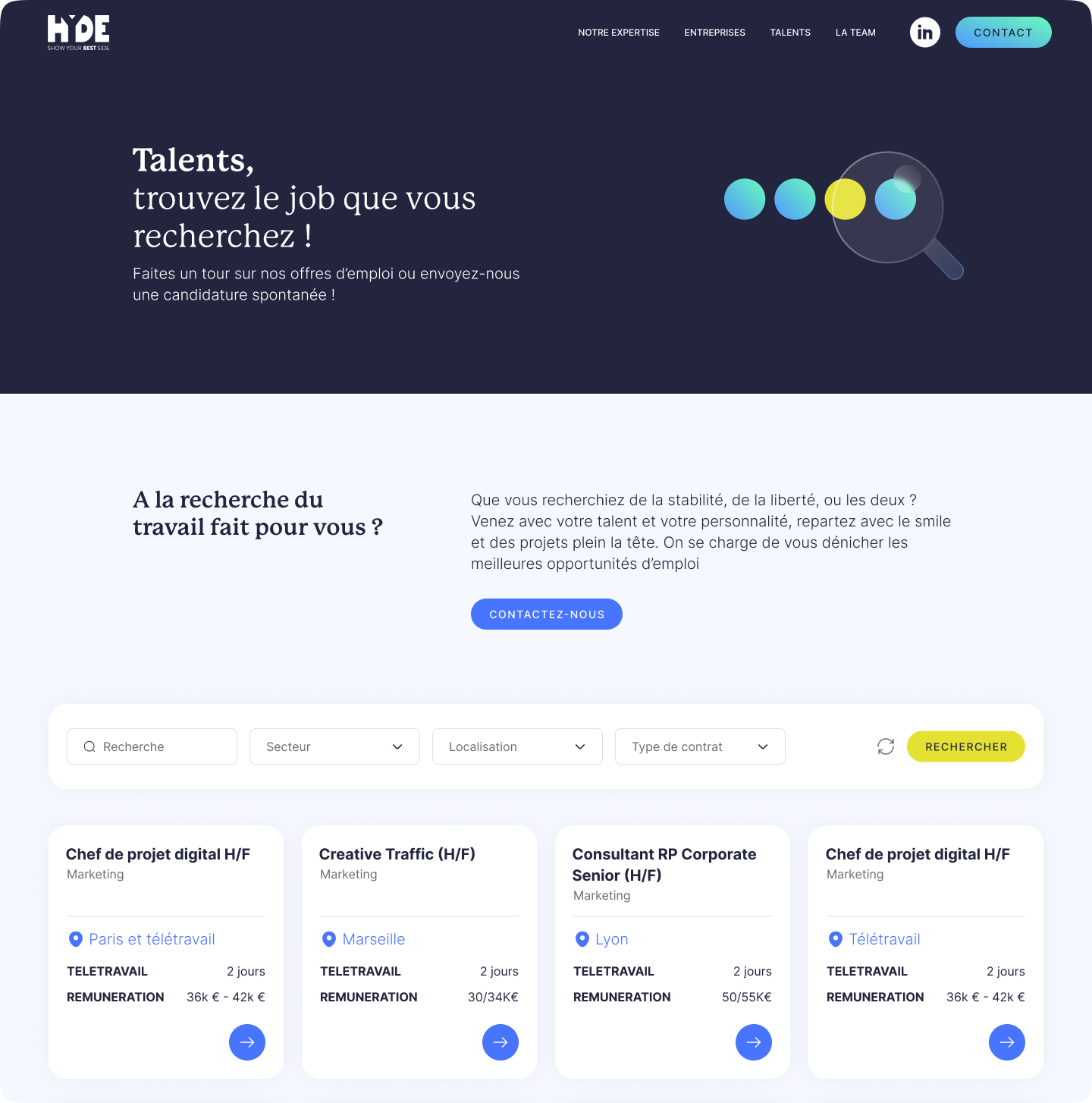
Les textes s’activent, des termes clés défilent pour répondre à la règle des 5W (les marketers savent, nldr). Un call-to-action permet de rediriger sans perdre de temps l’internaute vers sa page dédiée.
Pour être pleinement responsive sans déperdition, le fonctionnement est pensé différemment sur mobile : on navigue au moyen d’un bouton “switch”.
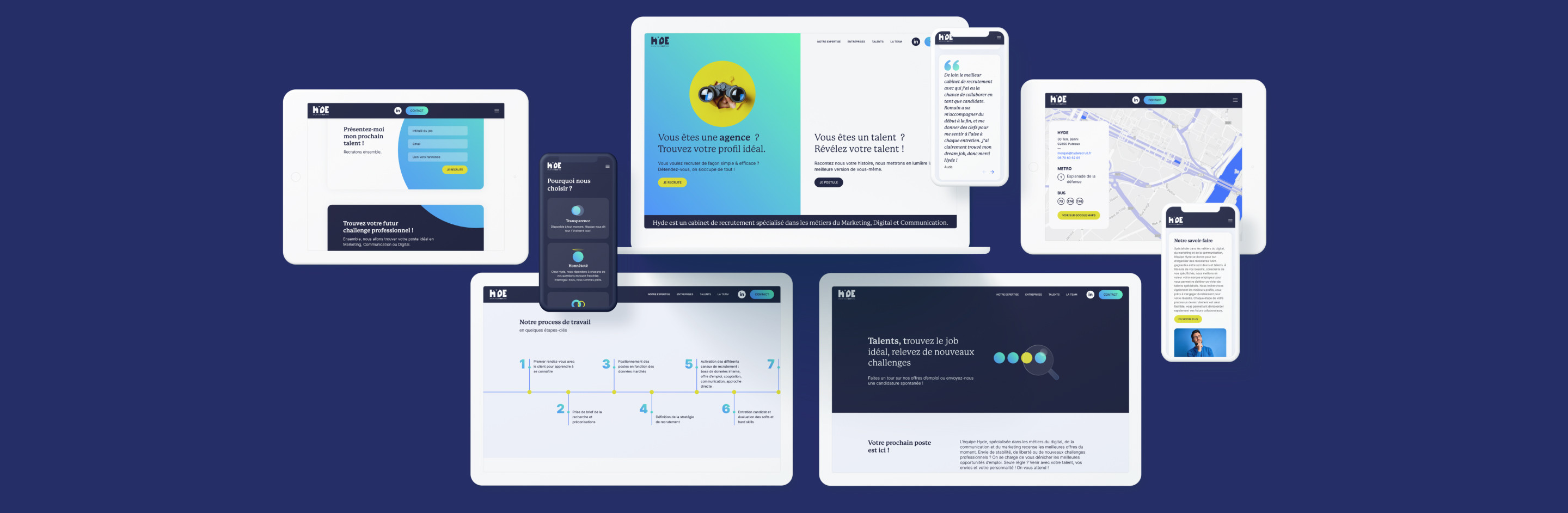
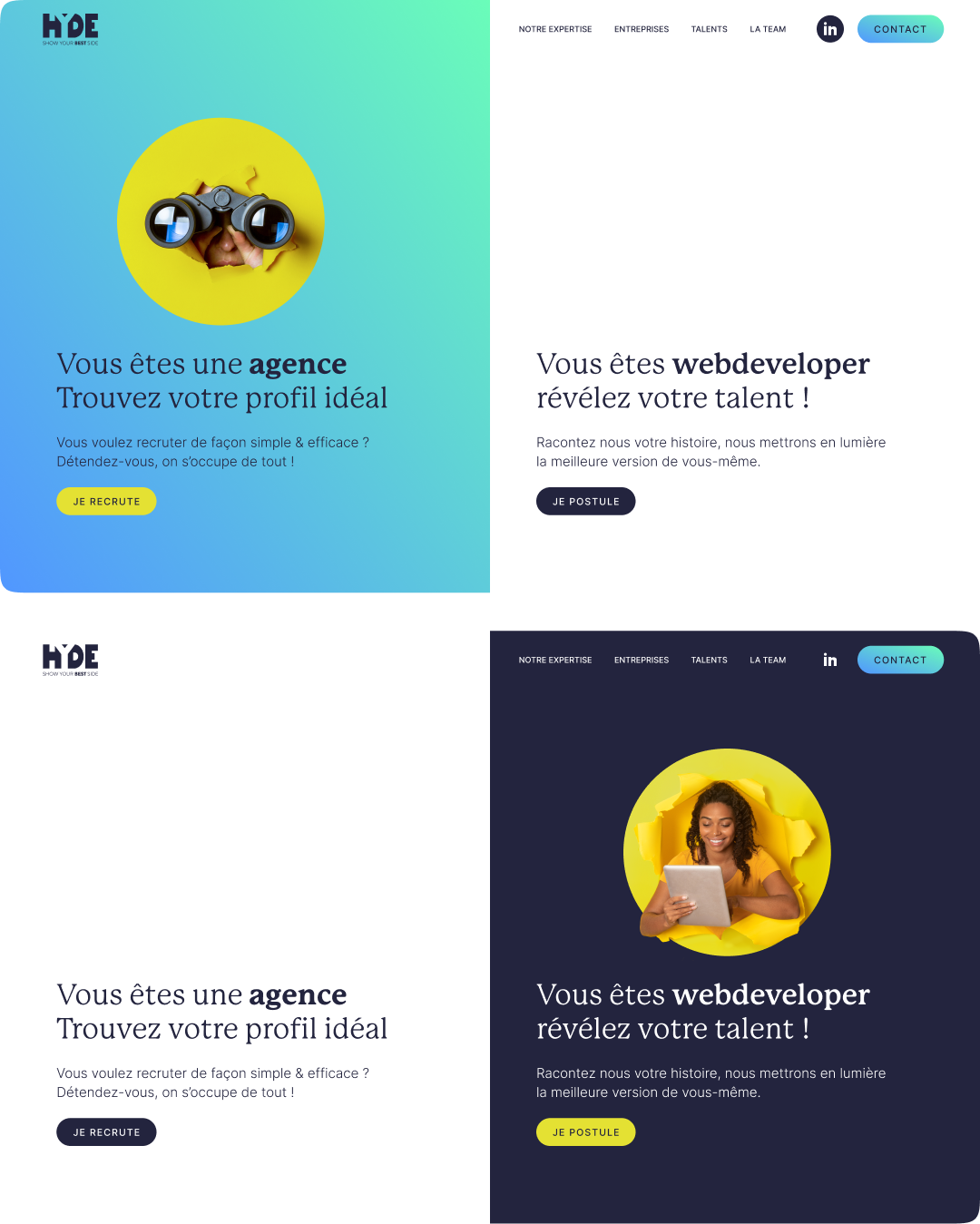
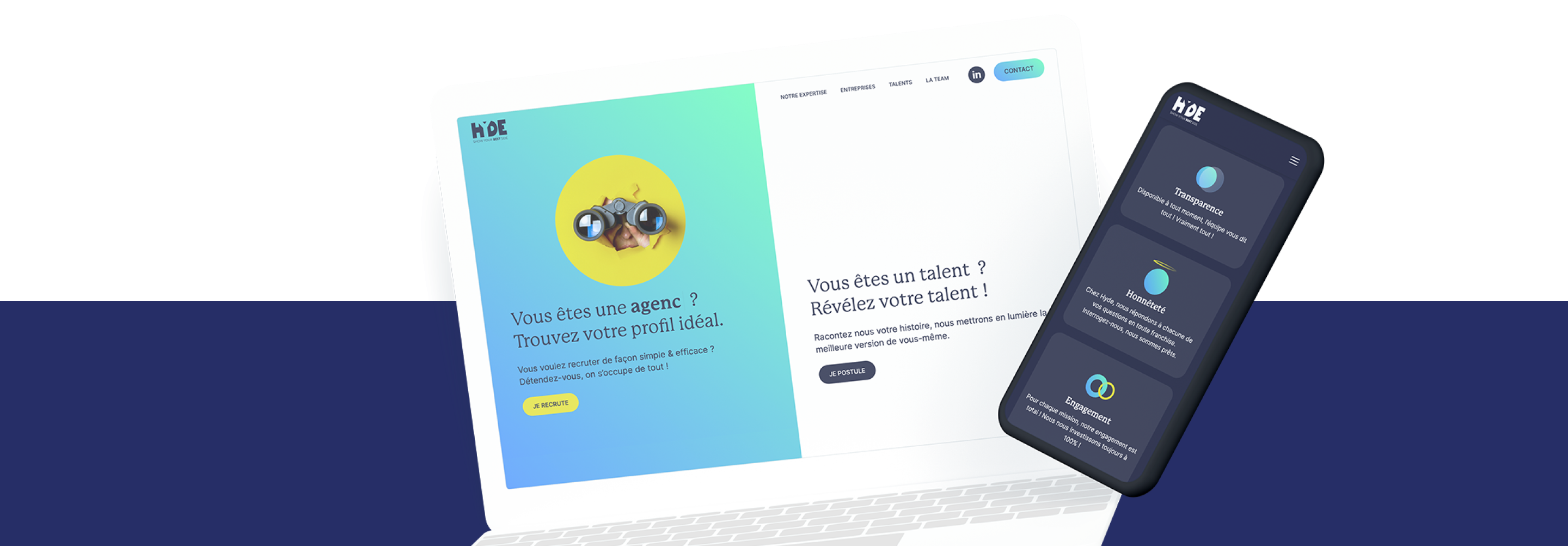
C’est sans doute ce que vous verrez en premier en visitant le site de Hyde : la homepage propose un hero à double entrée pour s’adresser aux 2 typologies de cibles : les entreprises qui recrutent et les candidats à l’affût de nouvelles opportunités.
Un hover pour interpeller les différents profils
Plus que deux cibles, Hyde s’adresse à des recruteurs de différentes natures (agence, entreprise, start up) et aux besoins uniques, et en regard à des talents de domaines bien à part (communication, digital et marketing).
L’emploi d’un hover vient parfaire le rôle de personnalisation du hero à double entrée et parler à toutes les parties prenantes.


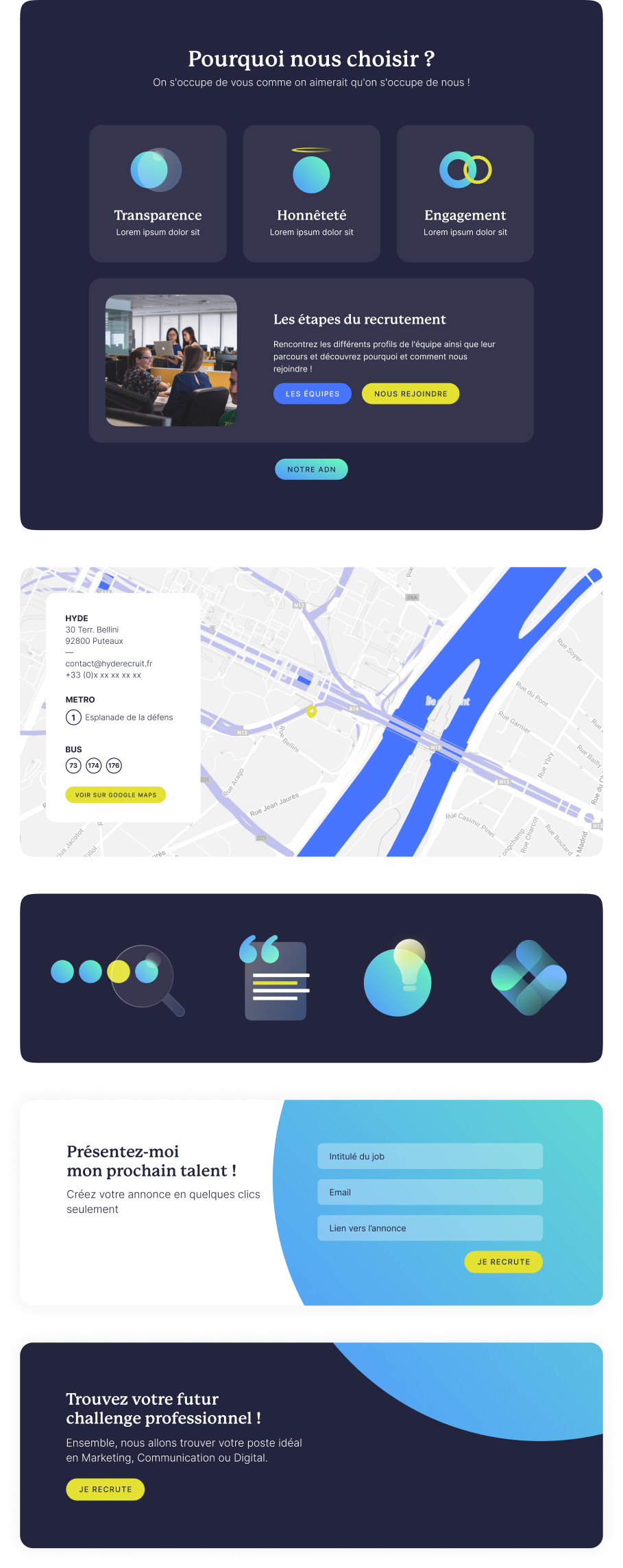
Le site reflète tout autant les valeurs de l’entreprise : humaines, sympathiques, de transparence et d’engagement, que le savoir-faire et l’expérience de Hyde en matière de recrutement.
Pour cela, nous avons opté pour des blocs de réassurance (avis, partenaires, chiffres clés…). Le leitmotiv du cabinet vient entériner le niveau d’implication et d’exigence de l’équipe : « On s'occupe de vous comme on aimerait que l'on s'occupe de nous ! ».
On valorise les spécialisations des membres de l’équipe et chacun a droit à sa biographie dans un composant “cards” dynamique dans la page Team. Sur les articles de blog, l’auteur/expert est également identifié avec des liens vers ses réseaux sociaux.
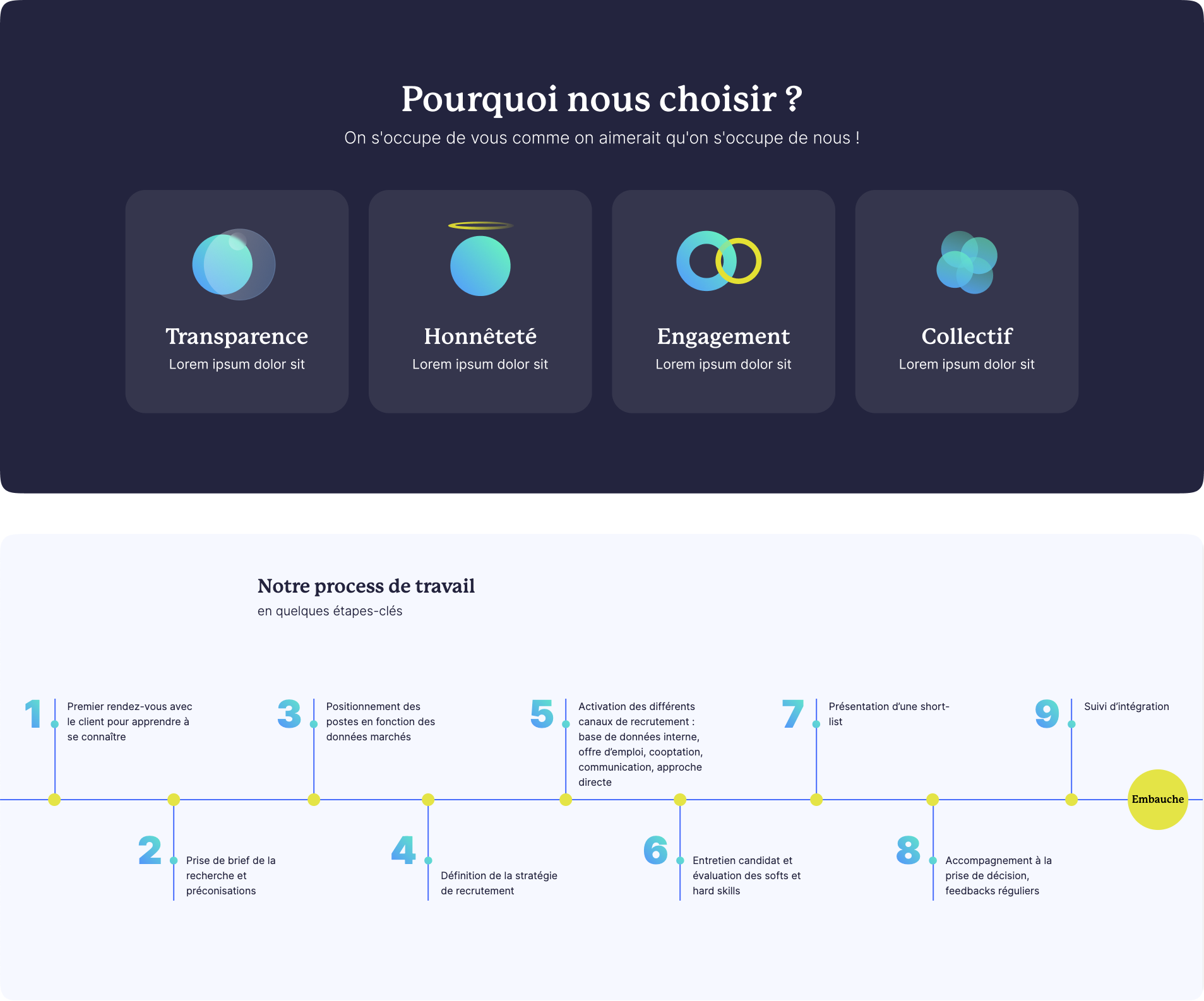
Dans la page Expertise, on détaille le processus de recrutement au moyen d’une timeline horizontale :
De manière générale, le design présente des formes arrondies, pour la rondeur, l’écoute, l’adaptabilité de l’équipe et de sa vision du métier.
Des couleurs vives telles que le jaune et un dégradé de cyan réveillent les yeux et tranchent avec les codes plus habituels du domaine. Des pictogrammes réalisés sur mesure renforcent le design identitaire du site.
Un rendu équilibré, dynamique, frais et joyeux à l’image de la personnalité de Hyde. Décontracté, mais affirmé et expert en son domaine.
Le site reflète tout autant les valeurs de l’entreprise : humaines, sympathiques, de transparence et d’engagement, que le savoir-faire et l’expérience de Hyde en matière de recrutement.
Pour cela, nous avons opté pour des blocs de réassurance (avis, partenaires, chiffres clés…). Le leitmotiv du cabinet vient entériner le niveau d’implication et d’exigence de l’équipe : « On s'occupe de vous comme on aimerait que l'on s'occupe de nous ! ».
On valorise les spécialisations des membres de l’équipe et chacun a droit à sa biographie dans un composant “cards” dynamique dans la page Team. Sur les articles de blog, l’auteur/expert est également identifié avec des liens vers ses réseaux sociaux.
Dans la page Expertise, on détaille le processus de recrutement au moyen d’une timeline horizontale :


Dans le wording, pas d’utilisation de mots magiques ("parfait", "pépite”, "perle rare", "100 %"...). Hyde, ce n’est pas de la poudre de perlinpin, c’est avant tout un travail de fond, la recherche assidue d’un bon match entre une entreprise et un candidat, à la différence d’un cabinet classique.
Les candidats sont des “talents”, et, encore une fois, on valorise la notion d’accompagnement pour dévoiler et s’assurer du potentiel de chacun.
Bien dosés, les appels à l’action restent omniprésents pour postuler, recruter, contacter sans effort et sans perdre de temps.
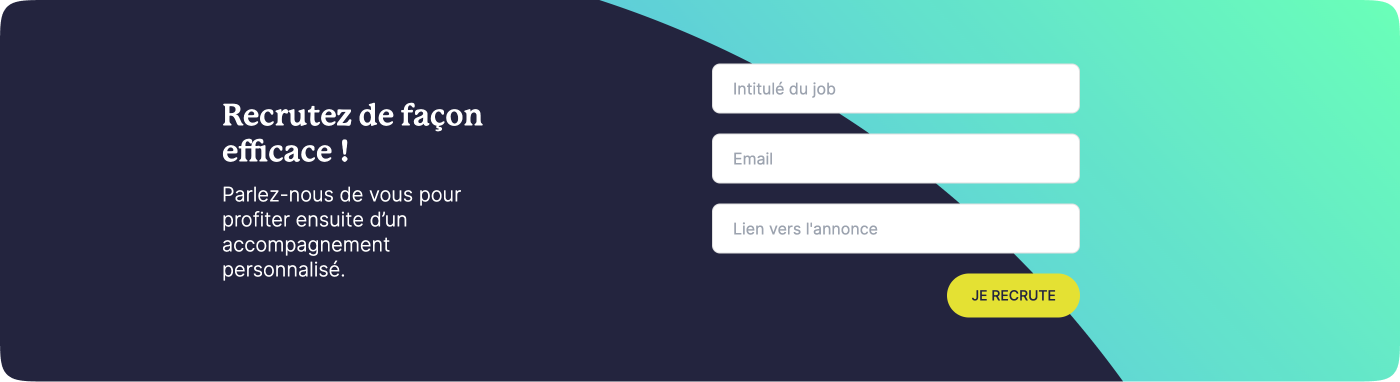
Sur plusieurs pages, un miniformulaire permet aux entreprises d’exprimer leur besoin en recrutement, et aux candidats de partager leur profil Linkedin !

La nouvelle version du site reprend l’API d’offres d’emploi, Recruit CRM, solution externe permettant de faire remonter dynamiquement des opportunités d’emploi. Cet exercice a été l’occasion d’enrichir les annonces et ainsi de proposer davantage de filtres de recherche.
Le site est développé sur le CMS WordPress couplé à ACF Pro pour permettre au client une totale liberté sur l’administration de ses contenus, et notamment les futures publications d’actualités.
Pour pousser la dimension vivante et personnalisée du site, nous avons joué sur le “hyde” et le “show”. Quand l’utilisateur passe sur les blocs, cela active de nouvelles animations et révèle du contenu.
Les textes s’affichent tels des prompteurs, les logos scrollent à l’horizontal. De l’action pour interpeller et illustrer la pro-activité et le dynamisme de la maison.

Notre équipe est disponible pour répondre à vos questions et vous apporter des solutions.
ou appelez-nous au
+ 33 1 84 17 06 36